In der heutigen digitalen Landschaft, in der über 55% der Internetnutzer im Jahr 2023 mobile Geräte verwenden, wird Responsive Webdesign zu einem unverzichtbaren Aspekt der Webentwicklung. Ein Webdesigner, der sich auf responsives Design spezialisiert, kann die mobile Nutzererfahrung erheblich verbessern. Responsive Designs passen sich automatisch an verschiedene Bildschirmgrößen an, was zu einer optimierten User Experience führt. Darüber hinaus spielt Responsive Webdesign eine wichtige Rolle in der Suchmaschinenoptimierung, da Google Webseiten mit solch einem Design bevorzugt. Unternehmer sollten daher sicherstellen, dass sie einen kompetenten Webdesigner auswählen, der effektive, SEO-freundliche Lösungen bietet.
Die Bedeutung von Responsive Webdesign für die mobile Nutzererfahrung
Responsive Webdesign hat in der heutigen digitalen Welt einen hohen Stellenwert. Für Unternehmen, die eine effektive mobile Nutzererfahrung bieten möchten, ist die Anwendung von responsive Techniken von entscheidender Bedeutung. Die Anpassungsfähigkeit von Websites an unterschiedliche Geräteformate spielt eine zentrale Rolle in der User Experience, da sie die Interaktion der Nutzer mit der Website erheblich vereinfacht.
Was ist Responsive Webdesign?
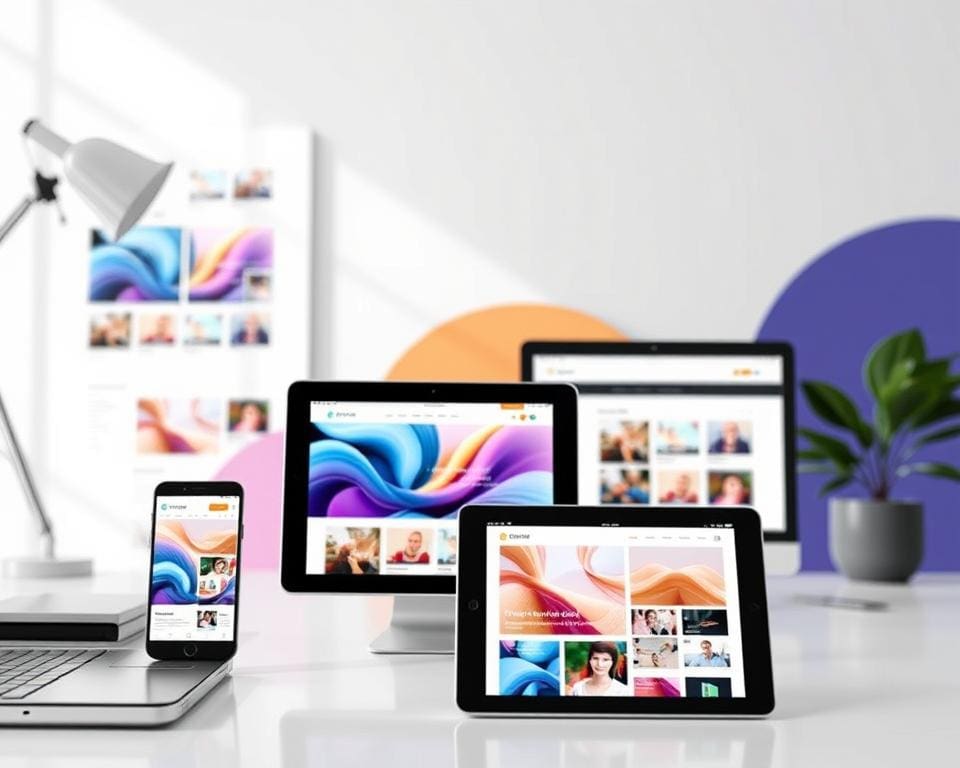
Responsive Webdesign bezeichnet einen Ansatz, bei dem Websites so gestaltet werden, dass sie sich nahtlos an verschiedene Bildschirmgrößen anpassen. Diese Gestaltungsmethode nutzt flexible Raster und Elemente, um die Benutzerfreundlichkeit zu verbessern und eine optimale mobile Nutzererfahrung zu gewährleisten. Ein gut durchdachtes technisches Design verhindert, dass Nutzer frustriert werden, wenn sie auf unterschiedlichen Geräten auf Inhalte zugreifen.
Technische Aspekte von Responsive Webdesign
Die technischen Grundlagen von Responsive Webdesign basieren auf HTML, CSS und JavaScript. Die Verwendung von Media Queries ermöglicht es Entwicklern, spezifische Styles für verschiedene Gerätegrößen anzuwenden. Dieses mobile-friendly Design ist nicht nur auf die Bildschirmgröße, sondern auch auf die Orientierungsänderung und die Auflösung des Geräts ausgerichtet. Eine gut strukturierte Website erfordert präzise Anpassungen, um alle Nutzer gut zu bedienen.
Vorteile für die mobile Nutzererfahrung
Die Implementierung von Responsive Webdesign bietet zahlreiche Vorteile:
- Verbesserte Benutzerfreundlichkeit dank angepasster Layouts.
- Erhöhte Zugriffsgeschwindigkeit, wodurch die mobile Nutzererfahrung gefördert wird.
- Reduzierter Wartungsaufwand, da nur eine einmalige Basis-Website gepflegt werden muss.
- SEO-Vorteile durch bessere Rankings in den Suchmaschinenergebnissen.
Webdesigner: Responsive Webdesign für bessere mobile Nutzererfahrung
Webdesigner spielen eine entscheidende Rolle bei der Umsetzung von responsive Webdesign, was den Erfolg von Websites entscheidend beeinflusst. Die Kombination aus Ästhetik und Funktionalität ist für eine optimale User Experience unerlässlich. In diesem Zusammenhang ist es wichtig, die Erwartungen der Nutzer zu verstehen und die Webseite entsprechend zu gestalten.
Die Rolle des Webdesigners
Der Webdesigner muss sorgfältig die mobile Nutzererfahrung im Blick haben. Sie analysieren das Nutzerverhalten und passen das Design an verschiedene Bildschirmgrößen an. Ziel ist es, eine benutzerfreundliche Umgebung zu schaffen, die auf allen Geräten funktioniert. Die Zusammenarbeit mit Entwicklern ist ebenfalls von Bedeutung, um technische Hürden zu überwinden und ein einheitliches Nutzererlebnis zu gewährleisten.
Essenzielle Elemente des Responsive Designs
Ein effektives responsive Webdesign basiert auf mehreren zentralen Elementen:
- Flexible Layouts, die sich an die jeweilige Bildschirmgröße anpassen.
- Vektorbasierte Grafiken, die ohne Qualitätsverlust skaliert werden können.
- Navigationselemente, die intuitiv und mobilfreundlich sind.
- Medienabfragen, die Inhalte dynamisch anpassen.
Diese Elemente tragen entscheidend zur Verbesserung der User Experience bei, besonders für mobile Nutzer.
Praxisbeispiele erfolgreicher Responsive Websites
Es gibt zahlreiche Beispiele für gelungene responsive Websites, die ihre Nutzerfahrung maßgeblich verbessert haben. Websites von Brands wie Adidas und IKEA zeigen, wie durch den Einsatz von responsive Webdesign die Navigation und Interaktion auf mobilen Endgeräten optimiert werden kann. Solche Umsetzungen verdeutlichen die Bedeutung von durchdachter Webentwicklung und den wertvollen Beitrag, den ein Webdesigner leisten kann.

Tipps zur Websiteoptimierung für mobile Endgeräte
Um die Websiteoptimierung für mobile Endgeräte erfolgreich umzusetzen, ist es wichtig, einige bewährte Praktiken zu beachten. Eine der zentralen Maßnahmen ist die Verbesserung der Ladegeschwindigkeit, da mobile Nutzer häufig ungeduldig sind. Daher sollten komprimierte Bilder und optimierte Skripte verwendet werden, um die Ladezeit erheblich zu verkürzen. Diese technischen Anpassungen tragen nicht nur zur User Experience bei, sondern sind auch ein wichtiger Aspekt der Suchmaschinenoptimierung.
Ein weiterer entscheidender Punkt ist die Strukturierung der Navigation. Eine klar gegliederte und intuitive Navigation ermöglicht es Nutzern, schnell die gesuchten Informationen zu finden. Dies fördert ein positives Erlebnis und steigert die Zufriedenheit mit dem mobile-friendly Design der Website. Es ist unerlässlich, dass die Benutzeroberfläche für kleine Bildschirme optimiert wird.
Zusammenfassend lässt sich sagen, dass die Websiteoptimierung für mobile Endgeräte nicht nur die Leistung der Seite verbessert, sondern auch einen erheblichen Einfluss auf das Nutzerverhalten hat. Ein durchdachtes mobile Design, das sowohl die Ladegeschwindigkeiten als auch die Navigation berücksichtigt, ist entscheidend, um die anhaltende Relevanz in der digitalen Welt sicherzustellen.